

- GROWL NOTIFICATION ANGULARJS CODE
- GROWL NOTIFICATION ANGULARJS PLUS
- GROWL NOTIFICATION ANGULARJS FREE
Native AngularJS (Angular) directives for Bootstrap. angular-ui-bootstrap npm-asset/angular-ui-bootstrap.
GROWL NOTIFICATION ANGULARJS CODE
Code // Load the ngAnimate module to enable animationĪngular.module('yourApp', ) Keywords: bootstrap jquery notify notification notifications growl message notice. This is default AngularJS behavior ( read more) and causes the fade in effect only to be visible in the notification that is triggered by clicking the button.

It is important to note that the ng-move animation is not triggered on initial page load. In this example we use CSS transitions to fade in and out the notifications. You can use it while notification, success, failure messages. Growl notifications for AngularJS is tightly integrated with Angular's $animate service so you can make use of the ng-move classes to animate your notifications ( learn more). In this video you will able to create bootstrap growl alerts that are auto-hiding. asafdav/ng-csv - Simple directive that turns arrays and objects into downloadable CSV files. codef0rmer/angular-dragdrop - Drag and Drop for AngularJS (with Animation). urish/angular-spinner - AngularJS directive to show an animated spinner. growl like notifications for angularJS projects, using bootstrap alert classes - Simple.

Only fade out is animated Both fade in and out are animated Show second notification How it worksīehind the scenes, growl notifications are moved inside the DOM from where they are defined (using the growlNotification directive) to where they are displayed (using the growlNotifications directive). marcorinck/angular-growl - growl-like notifications for angularJS projects.
GROWL NOTIFICATION ANGULARJS FREE
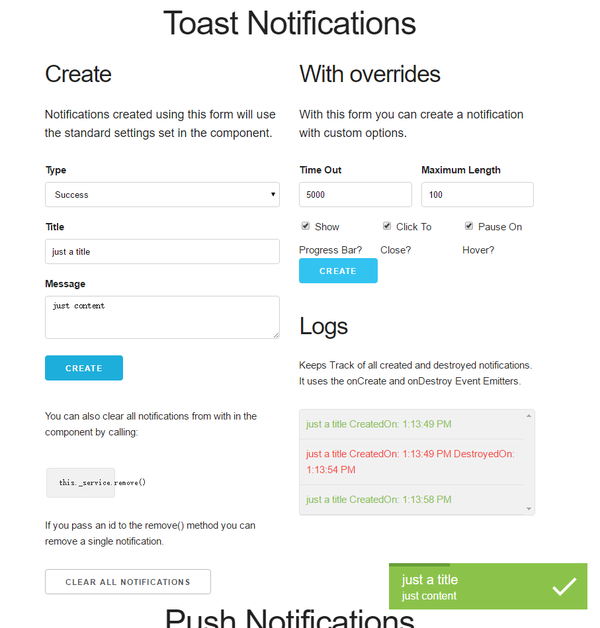
cdnjs is a free and open-source CDN service trusted by over 12.5 of all websites, serving over 200 billion requests each month, powered by Cloudflare. Downloads are calculated as moving averages for a period of the last 12 months, excluding weekends and known missing data points. For rendering notifications to the user Im going to use growl provider, so let set it up: Well need to add in the Gemfile within the rails-assets group the growl-2 gem: gem rails-assets-angular-growl-2 bundle and include this line in the manifiesto application. growl like notifications for angularJS projects, using bootstrap alert classes - Simple. As specially we are working on admin panel, its. We always require to notification alert after some action like if you remove items then notification popup will open with message like 'Item removed successfully', same as on every action like create, update, listing or others. The old stand-by toast mechanism I have always used is toastr. Based on project statistics from the GitHub repository for the npm package angular-growl-notifications, we found that it has been starred 144 times, and that 1 other projects in the ecosystem are dependent on it. Laravel notification alert using bootstrap notify plugin example. Most existing growl systems require you to add notifications using JavaScript inside your controller layer. The control has various built-in options for customizing visual elements. A toast is shown to users with readable message content at the bottom of the screen or at a specific target and disappears automatically after a few seconds (time-out) with different animation effects.

With the newer Angular framework, I started going down this path, but did also play around with an Angular module that provides this functionality. Growl notifications for AngularJS Notifications logically belong inside the view layer of your application. The Angular Toast is a small, nonblocking notification pop-up.
GROWL NOTIFICATION ANGULARJS PLUS
In my older AngularJS applications, I used a jQuery plug-in plus AngularJS singleton “notification” service whenever I wanted to display toast/growl notifications.


 0 kommentar(er)
0 kommentar(er)
